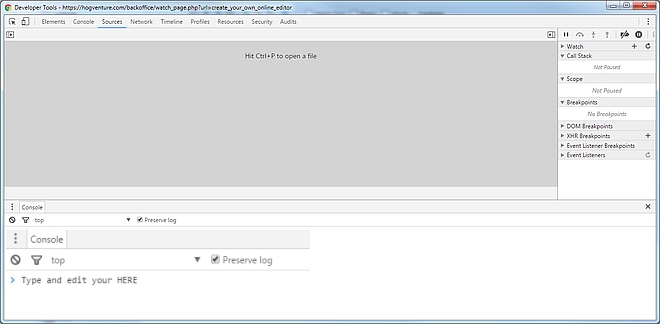
With javascript for javascript. first: open the chrome console click on the menu icon in the top right choose the option 'More tools', click next 'Developer Tools'.
2016-03-11 18:40:33
//create your own online editor with javascript and the chrome browser for javascript
//
//first: open the chrome console
//click on the menu icon in the top rightrn//choose the option 'More tools', click next 'Developer Tools'.
//
//The developer tools shows the console in the bottom.
//
/**
clears the body
*/
document.body.innerHTML = '';
document.body.className = '';
//document.html.setAttribute('style','width: 100%; min-height: 100%; height: 100%;');
document.body.setAttribute('style','width: 100%; min-height: 100%; height: 100%; text-align: left;');
document.body.style.margin = '0';rndocument.body.style.padding = '0';
/**
*/
if (typeof area == 'undefined') {
window.area = document.createElement('textarea');
}
document.body.appendChild(area);
/**
*/
area.style.width='50%';
area.style.cssFloat='left';
area.style.height=(window.innerHeight*0.8)+'px';
area.style.resize='none';
area.setAttribute('id','area');
/***/
area = document.querySelector('#area');
/**
*/
if (typeof out == 'undefined') {
window.out = document.createElement('div');
}
document.body.appendChild(out);
/**
*/
out.style.border='1px solid #ccc';
out.style.width='49%';
out.style.height=(window.innerHeight*0.8)+'px';
out.style.padding='2px';
out.style.float='left';
out.setAttribute('id','out');
/***/
out = document.querySelector('#out');
/**
*/
/*area.value = "document.body.innerHTML = '';" +
"if (typeof area == 'undefined') { window.area = document.createElement('textarea'); }" +
"document.body.appendChild(area);" +"area.style.width='50%';" +
"area.style.cssFloat='left';+
"area.style.height=(window.innerHeight*0.8)+'px';" +
"area.setAttribute('id','area');" +
"area.style.resize='none';
area = document.querySelector('#area');" +
"if (typeof out == 'undefined') { window.out = document.createElement('div'); }" +
"document.body.appendChild(out);" +
"out.style.border='1px solid #ccc';" +
"out.style.width='49%';n" +
"out.style.height=(window.innerHeight*0.8)+'px';" +
"out.style.padding='2px';" +
"out.style.float='left';" +"out.setAttribute('id','out');
out = document.querySelector('#out');";*/
area.placeholder = 'edit your code here';
/**
*/
window.evalCode = function() { window.code = area.value; console.log(code); };
/**
*/
window.buttonTest = document.createElement('button');
document.body.appendChild(buttonTest);
/**
*/
buttonTest.innerText = 'test';
/**
*/
buttonTest.setAttribute('onclick', 'evalCode();');
/*
click button test now
rewrite fucntion evalCode
the button disapears
*/
window.code = '';
evalCode = function() { code = area.value; console.log(code);
window.func = Function('window','document',code);
func(window,document); };
/**
append the buttonTest again
*/
document.body.appendChild(buttonTest);
/**
or create a menu
*/
window.menu = document.createElement('div');
menu.style.position = 'absolute';rnmenu.style.bottom = 0;
menu.style.background = '#ddd';
menu.style.width = '100%';rndocument.body.appendChild(menu);
document.body.removeChild(buttonTest);
menu.appendChild(buttonTest);rnrnwindow.store = localStorage;
saveStore = function(key,value) { store.setItem(key, btoa(value)); };
loadStore = function(key) { return atob(store.getItem(key)); };
/***/
window.buttonSave = document.createElement('button');
menu.appendChild(buttonSave);
buttonSave.innerText = 'save local';
buttonSave.setAttribute('onclick', 'code==''?code = area.value:code; saveStore('code',code);');
/***/
window.buttonLoad = document.createElement('button');
menu.appendChild(buttonLoad);
buttonLoad.innerText = 'load local';
buttonLoad.setAttribute('onclick', 'code = loadStore('code'); area.value = code;');
//why not about:blank, but any other webpage like the default searchpage from google.
//if you perfome above code you will fail with the warningmessage
//"VM48:99 Uncaught DOMException: Failed to read the 'localStorage' property from 'Window':
//Access is denied for this document."
//which means about:blank is a local unhosted webpage. For security reasons it is not allowed
// to perform any local
//context (code) in the web(browser) and vici versa.
//try instead on the default searchpage from google or run an empty webpage on a localhost 'web'-server
console.log(localStorage.getItem('code'));
//you can call
window.func = new Function('window','document',atob(localStorage.getItem('code')));
func(window,document);
//and you see your webpage again;